During the lockdown period, a friend and I decided to create a fun online game together. This is a real-time multiplayer drawing game where one person is given a word to draw and everyone else has to guess what it is. First person to guess the word gets a point. The project involved creating a WebSocket server in Rust and using the React JavaScript framework for the front end.
Since this game requires data to be sent in real-time to other players, we required the use of WebSockets. For the WebSocket server we used the Actix framework because it's very fast and uses the actor model, which is great for concurrency. This was my first time using both Actix and WebSockets, so this project turned out to be a great learning experience.
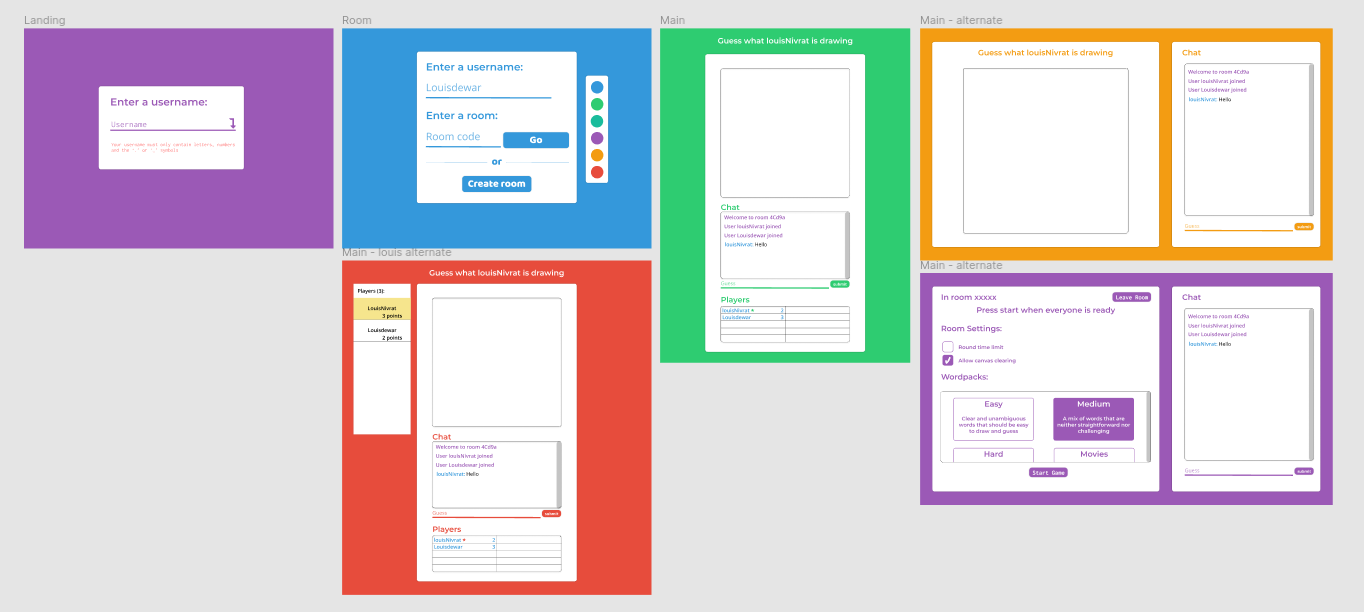
For the front end we initially created a minimal HTML page with no styling that we used for testing. Once the server-side was mostly done we redesigned the site completely using the React framework. We used Figma, an online collaborative design tool, to prototype the UI. Below you can see some of the different designs we came up with:

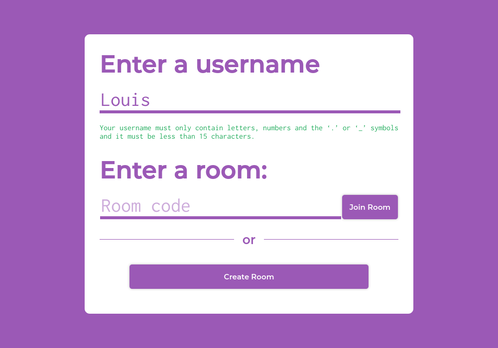
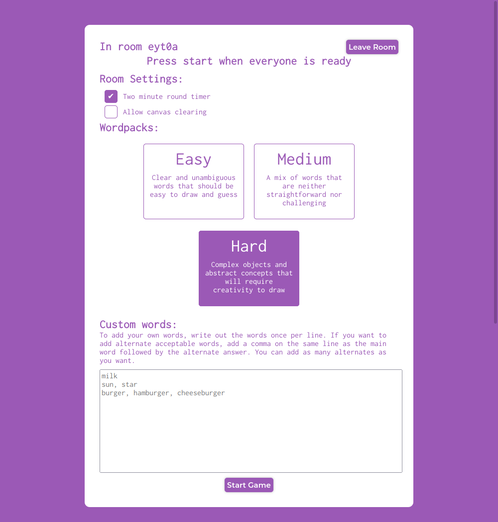
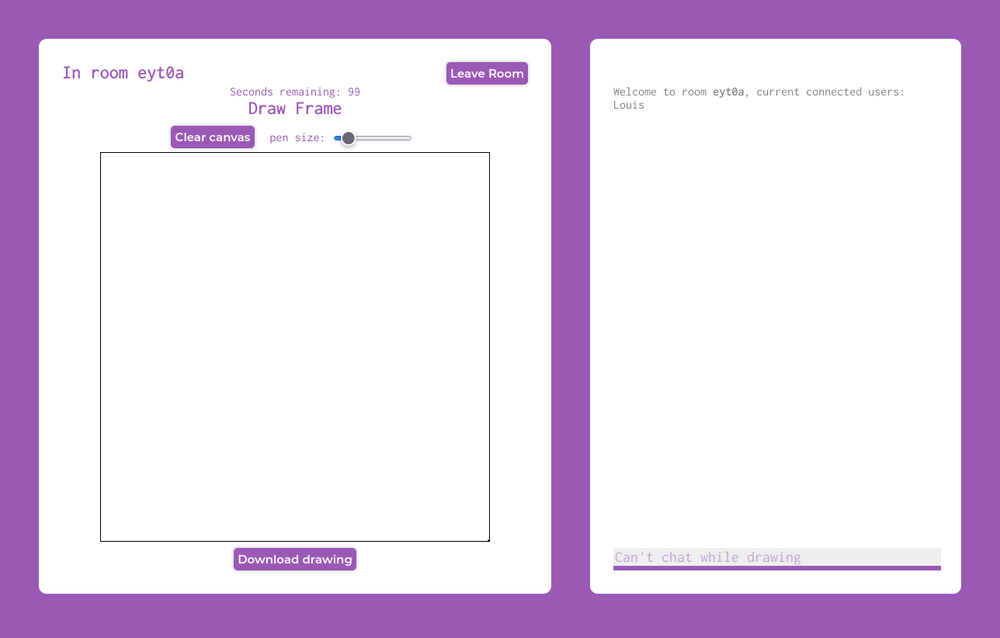
This lead us to our current design:



This was both a fun and rewarding project to work on since I learnt a lot and now have a fun game that I still play regularly with friends.
Links
The source code is available here
A live deployment of the game is available here
The friend I worked on this with, Louis de Wardt, also made a post about this project containing some more technical details which can be found here.